世界观焦点:用流程图,和开发快速的沟通需求
来源:Kevin改变世界的点滴
PMTalk近期因为网络升级和系统维护的原因,外网的朋友无法访问了,于是我收到了一些朋友的私信,以及提问。例如
网络下线了,是不是开发就停止了?诸如此类的基础问题
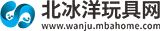
 (资料图片)
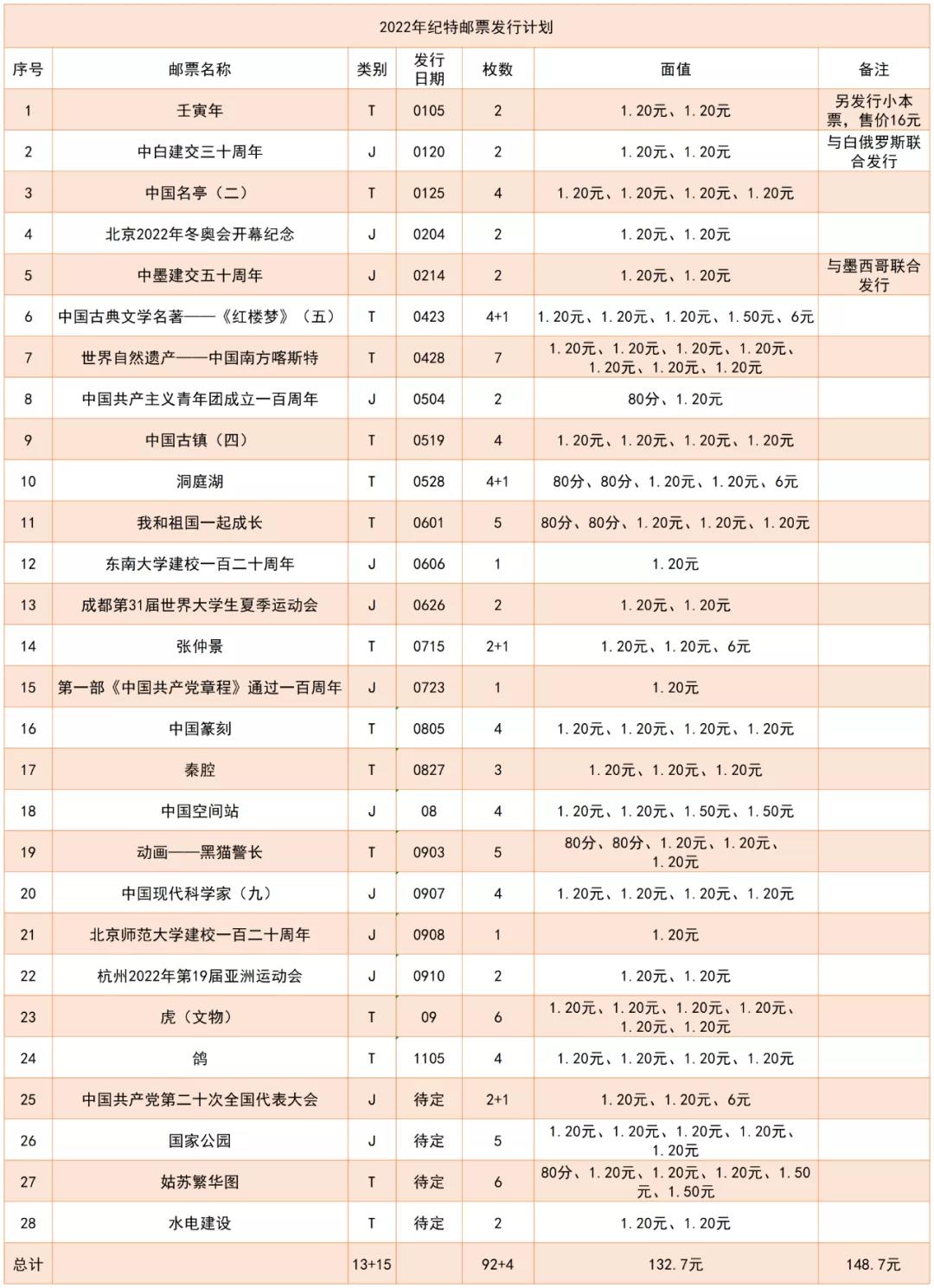
(资料图片)
实际上不是的,反而我们在推进日常的研发工作,今天这篇文章分享在产品研发过程中,怎么和研发、团队高效的沟通,其中最有用的就是流程图了。
分享下我使用流程图的一些心得和技巧。
1.用流程表示用户行为起点和终点
流程图可以帮助给开发团队快速构建需求场景,而景里面包含了时间、地点、操作目的、条件,只是用设计图或者原型页面来展示,就算把页面的文案、状态都全部罗列出来了,开发的同学也没有办法清楚需求。
APP页面路径难以理解(图片来自网络)
因为许多时候,一个页面中的按钮操作、文案都是需要用户有操作行为后才会出现,而用户的操作也需要前置条件(比如登录、会员等),因此开发同学很难知道全局。
泳道图表达的流程图
2.流程图,其实系统建设的上帝视角
相比看一个又一个数不清的原型页面,流程图只需要用简单的关键词以及跟顺时间的上下游关系,开发就可以一次性全预览,一个同学不需要花太多时间,随着顺序依照起点、终点就可以了解系统的全部路径。
流程图中的节点当然是有顺序的,同时也有判断条件,相比复杂的原型页面,判断条件简明扼要的通过是、否、有、没有就让阅读者知道判断节点的条件。
流程图里,会包含流程里面涉及到的角色和对象,角色以人为基础,而对象则是系统或者事物。
流程图的元素
有箭头符号,表达了角色的行为方向,系统的获取参数、入口、出口,可以快速的知道系统的操作或者业务的复杂度。
3.具体某一个功能的逻辑,快速解释
流程图不仅用在某个系统上的建设,还可以对某一个功能解释,很多时候我们做的需求是一个系统的某个功能,而一个功能也是有复杂的流程的,所以我们会用流程图来表达。
复杂的功能会包含运营方和功能使用方,两者会存在交叉的情况。而功能流程图不需要按照UML的方式表达,只需要把关键节点和先后顺序搞清楚即可。
图1-2 学生签到系统
如上图是学生签到功能,教师开启后,学生可进行签到,并且终端收集信息后,教授随时可以查询。
和开发沟通,多用流程图,是一种非常高效的技巧。千万不要埋头在功能原型设计,越是高阶的产品经理反而越会用流程图来讲解需求后,到具体实现的时候再用页面表达。
这样也会减少不少产品设计的时间,聚焦在系统、业务流程上,避免出现不兼容的问题。
今天的分享就在这里。
关键词:
2023-05-22 20:13:44
2023-05-22 18:09:23
2023-05-22 17:18:42
2023-05-22 15:29:00
2023-05-22 14:13:52
2023-05-22 13:31:16
资讯